
Estudo de caso: facilitar a vida de usuários do cartão de crédito a terem um planejamento financeiro eficiente.
Problema
O uso generalizado do cartão de crédito reflete uma complexa realidade financeira, onde muitos enfrentam desafios na gestão das múltiplas linhas de crédito e dependem do cartão para despesas essenciais, como alimentação.
A falta de controle dos gastos, evidenciada pela maioria dos consumidores que não monitoram suas despesas e não costumam pagar o mínimo da fatura, contribui para uma espiral de dívidas.

Para mais detalhes utilizamos o método 5W1H - Clique aqui!
Diante desse cenário, como desenvolver uma solução intuitiva que capacite os usuários do cartão de crédito a gerenciar suas finanças de forma eficaz?
Solução
Oferecer um controle financeiro eficaz e moderno, através de um aplicativo que tenha desde integração bancária automática, controle das receitas e despesas, gráficos e planilhas comparativas até dicas financeiras.
Confira abaixo as principais funcionalidades do app inGREEN:


Conheça a solução na prática:
Amplie a tela na flecha superior direita
(clique na tela do celular para iniciar o protótipo interativo).
Para chegar nesta solução utilizamos 5 etapas:

1- Descoberta
Começamos analisando nossos concorrentes e quais as possíveis funcionalidades oferecidas por eles, e notamos que nem todos ofereciam dicas financeiras e lembretes de assinaturas recorrentes.
Portanto, já conseguimos insights importantes para a nossa solução nesse momento.

Principais funcionalidades concorrentes - Benchmarking

Principais dores - Proposition Model Canvas
Com o objetivo de definir e visualizar de forma clara nossa proposta de valor com base no que o cliente realmente precisa e valoriza, identificamos as seguintes dores:
- Endividamentos e inadimplências
- Falta de controle e planejamento financeiro
- Problemas emocionais
- Juros altos por indadimplência
- Dívidas virando uma “bola de neve”
A fim de entender e organizar
melhor o negócio,
optamos por aplicar a ferramenta
Business Model Canvas.
Nela surgiram insights para o nosso
produto na Proposta de Valor.

Destaque na proposta de valor do Business Model Canvas

Matriz CSD - Certezas , suposições e dúvidas
Nesta primeira fase de validação,
utilizamos a Matriz CSD para
posteriormente validarmos
ou não nossas hipóteses através
das pesquisas.
2- Pesquisas
Pesquisa quantitativa
A fim de validar ou não nossas suposições e dúvidas, realizamos uma pesquisa quantitativa com 114 pessoas.

Para mais detalhes da pesquisa clique aqui!
Após confrontar nossas suposições com as respostas da pesquisa quantitativa, obtivemos os aprendizados abaixo:

Pesquisa qualitativa
Com o objetivo de sanar dúvidas pendentes utilizamos entrevistas em profundidade semi-estruturada.
Priorizamos pessoas que responderam o questionário anterior e realizamos as perguntas por meio de ligação de vídeo, ligação normal ou por mensagem no WhatsApp.

Veja o roteiro da entrevista clicando aqui!
Após levantamento das respostas das entrevistas, destacamos
os seguintes aprendizados:

Personas
Criamos nossas proto-personas para identificar um grupo de usuários com dores/ necessidades semelhantes.
Com os resultados das pesquisas, atualizamos essas proto-personas para personas verificadas, que foram o Roberto e a Maria.


Mapeamos através da jornada os sentimentos e motivações do nosso usuário ao realizar suas atividades, gerando oportunidades e insights para a nossa solução:


Após analisarmos todo o processo
de pesquisa com nossos futuros usuários, partimos para montar nossas prioridades de solução.


3- Solução
Após os aprendizados das pesquisas e a priorização de soluções, utilizamos a técnica “Crazy 8s” afim de nos auxiliar a encontrar diferentes possibilidades e caminhos para seguirmos.

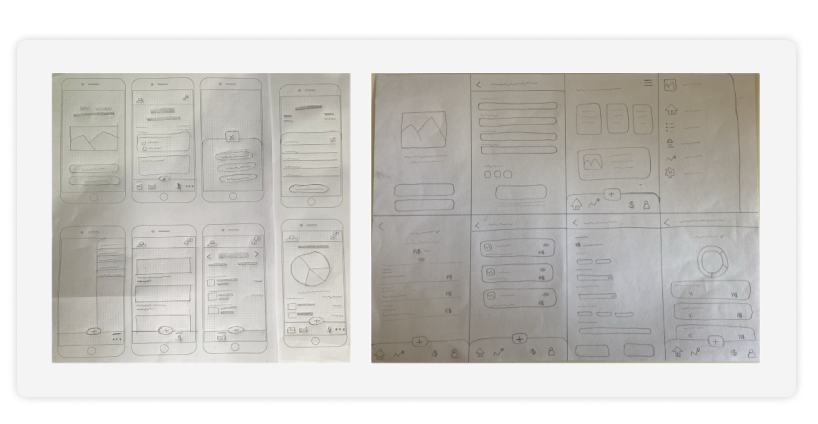
Rabiscoframes
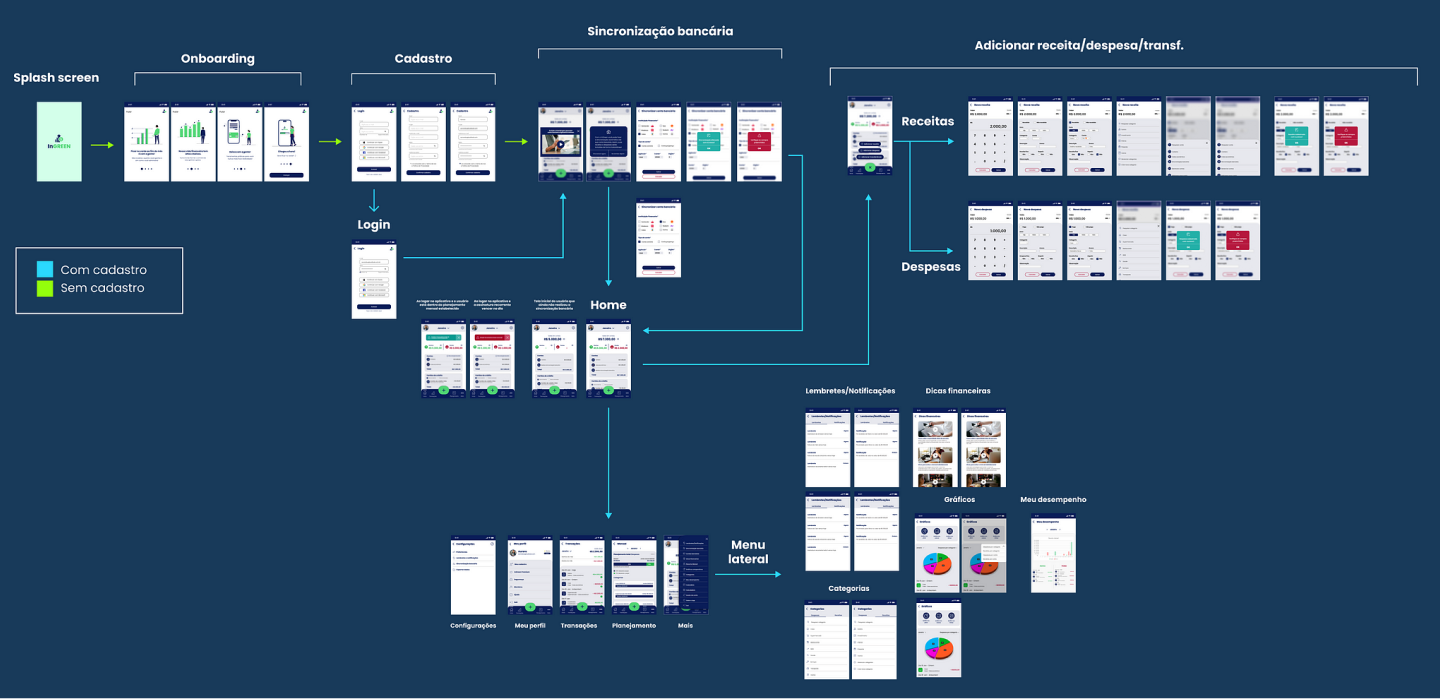
Fluxo de telas Média Fidelidade
A fim de termos uma representação mais fiel do aplicativo, elaboramos o fluxo de telas de média fidelidade, buscando validar nossas ideias e funcionalidades propostas para identificar possíveis problemas de usabilidade.

4- Testes
Foram propostas 4 tarefas ao usuários, sendo elas:
- Realizar a sincronização bancária
- Lançar uma receita
- Verificar lembretes de assinaturas recorrentes
- Encontrar dicas financeira
Com base no Maze report , identificamos os resultados, análises e insights resumidos no quadro ao lado:

Para mais detalhes da pesquisa clique aqui!
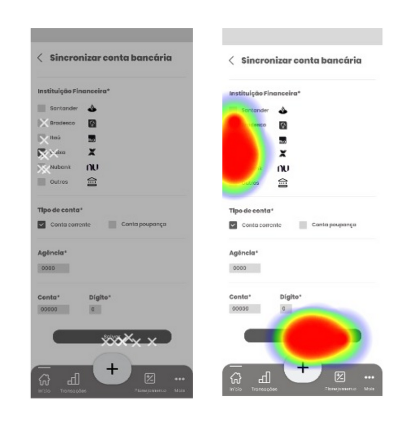
Para testar o fluxo, utilizamos os mapas de calor e de cliques da ferramenta Maze.
Tarefa 1 - Realizar sincronização bancária
O objetivo desta tarefa consistia em validar o fluxo da sincronização bancária automática.
De 25 participantes, 20 conseguiram completar esta tarefa por um de nossos fluxos esperados.
Porém, houveram muitos cliques em locais fora do fluxo esperado a ser seguido, acreditamos que isso ocorreu pela falta de familiaridade com o aplicativo e por ser o primeiro contato.

Tarefa: Realizar sincronização bancária - Mapa de cliques / mapa de calor
Já nessa segunda tela, observando o mapa de cliques e calor, podemos notar que embora a maioria dos usuários clicaram no local correto, alguns usuários clicaram na opção “exportar dados”, o que pode ter confundido alguns usuários.

Tarefa: Realizar sincronização bancária - Mapa de cliques / mapa de calor
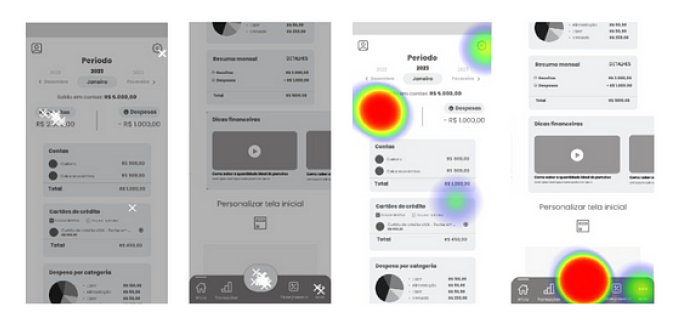
Tarefa 2 - Lançar uma receita
O objetivo desta tarefa era validar o fluxo do lançamento manual de uma receita de R$2.000,00.
Nesta tela podemos ver que houveram muitos cliques em uma área de “receitas” que não era clicável, mas a maioria dos usuários tiveram sucesso e seguiram o fluxo esperado.

Tarefa: Lançar uma receita - Mapa de cliques / mapa de calor
Nesta tela tivemos uma porcentagem alta de cliques incorretos de 65% devido a falta de mais informações na missão deste fluxo.

Tarefa: Lançar uma receita - Mapa de cliques / mapa de calor
Tarefa 3 - Verificar lembretes de assinaturas recorrentes
O objetivo dessa tarefa consistia em validar o fluxo de telas para verificar lembretes de assinaturas recorrentes do usuário.
Este fluxo foi o que tivemos a menor pontuação, nele podemos notar que houveram muitos cliques em áreas que não faziam parte do fluxo esperado.
Muitos usuários clicaram em “planejamento”, “transições” e a menor parte no menu “mais” onde estava a opção correta. Portanto esta parte do fluxo não estava bem clara para todos os participantes.

Tarefa: Verificar lembretes de assinaturas recorrentes - Mapa de cliques / mapa de calor
Fluxo de telas Alta Fidelidade
Com base nos wireframes, guia de estilos e nos ajustes propostos no relatório do teste de média fidelidade, construímos o protótipo de alta fidelidade.

Teste de usabilidade - Alta fidelidade
Repetimos as tarefas/telas que os usuários tiveram maior dificuldades em executá-las:
- Realizar a sincronização bancária
- Verificar lembretes de assinaturas recorrentes
- Lançar uma receita
Com base no Maze report , identificamos os resultados, análises e insights resumidos no quadro ao lado:

Confira o relatório completo clicando aqui!
Após os ajustes realizados no protótipo de média para alta fidelidade, obtivemos os seguintes resultados:

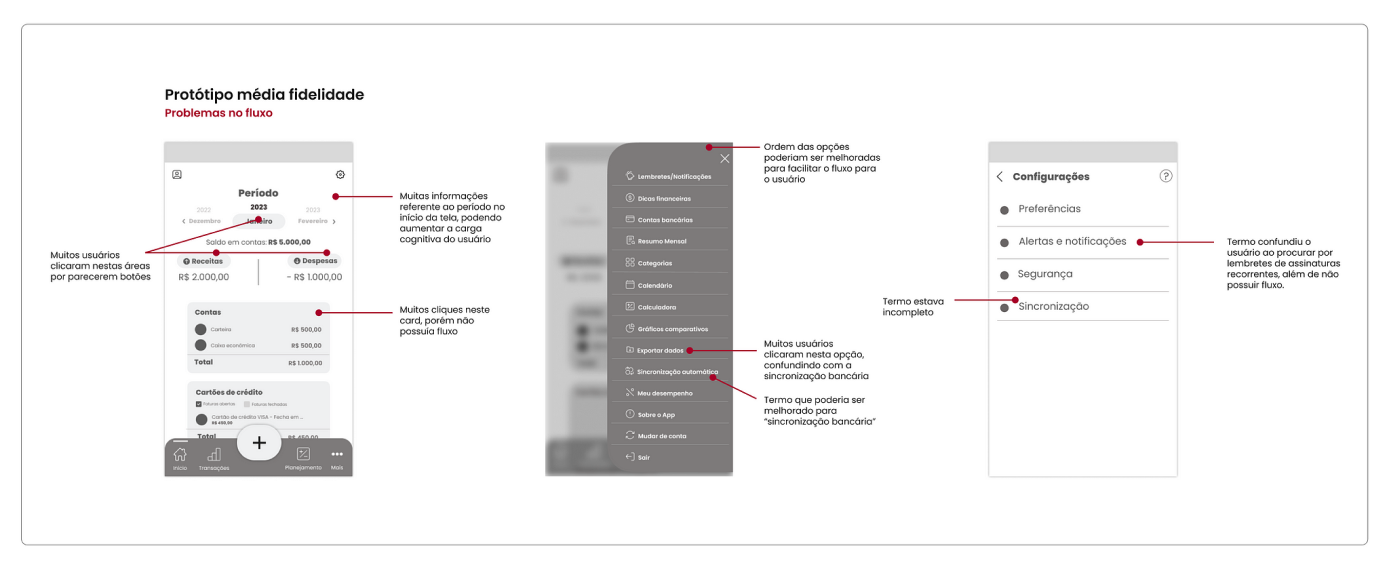
Problemas no fluxo do protótipo de Média fidelidade X Soluções propostas e testadas no protótipo de Alta fidelidade


UX Writing
Para entendermos qual seria a melhor abordagem de linguagem com o usuário em nosso aplicativo, elaboramos um benchmarking em aplicativos concorrentes através de avaliações na Play Store.
Juntamente a esta etapa, utilizamos nossa pesquisa qualitativa para identificar palavras e termos recorrentes utilizados pelo usuário.


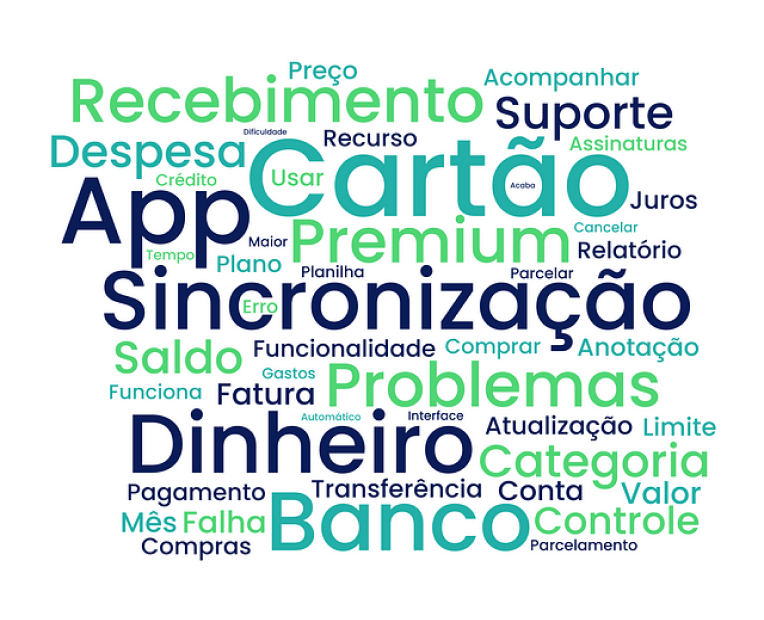
Tom e voz
A nuvem de palavras nos auxiliou a definir o tom e voz para tornar a jornada do usuário no uso da solução mais familiar e de fácil compreensão.


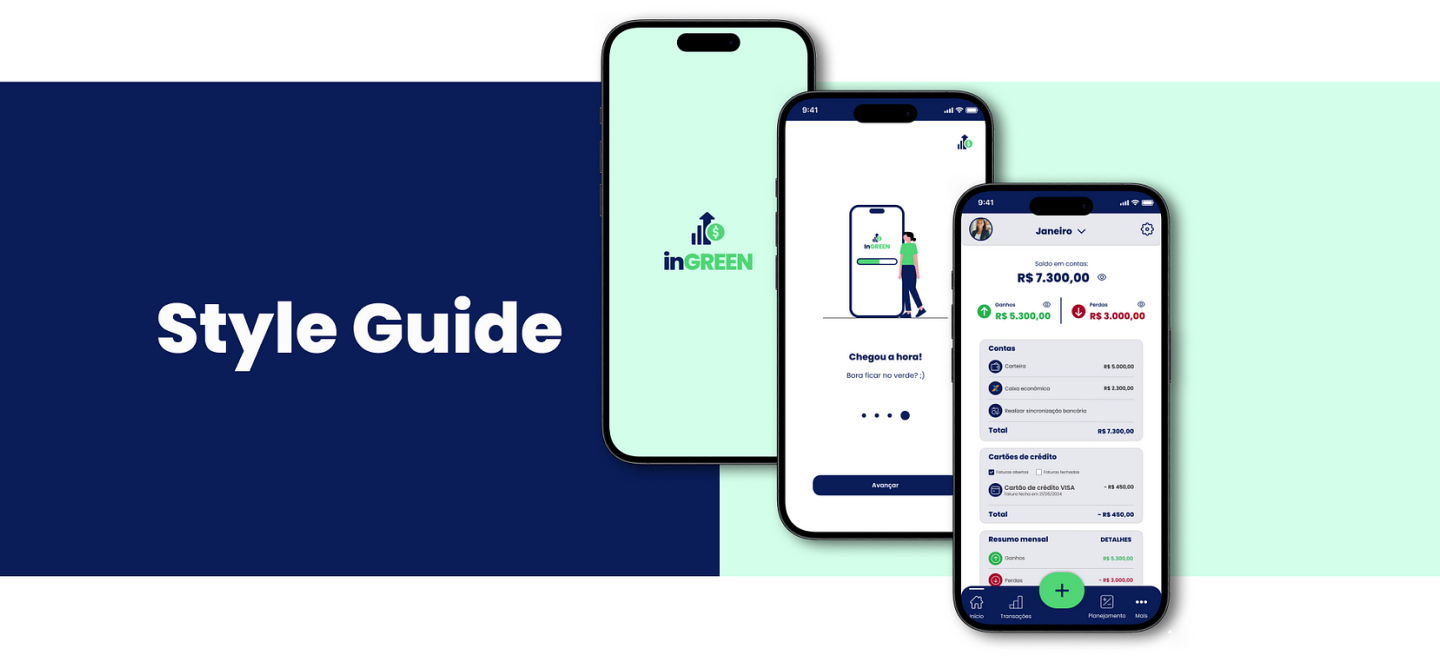
Marca e logotipo
Após realizarmos um brainstorming e uma pesquisa de mercado, definimos o nome inGreen para o aplicativo, onde ao traduzir significa “no verde” — remetendo a situação financeira positiva ao final do mês em que o usuário se encontrará após o uso do nosso aplicativo.
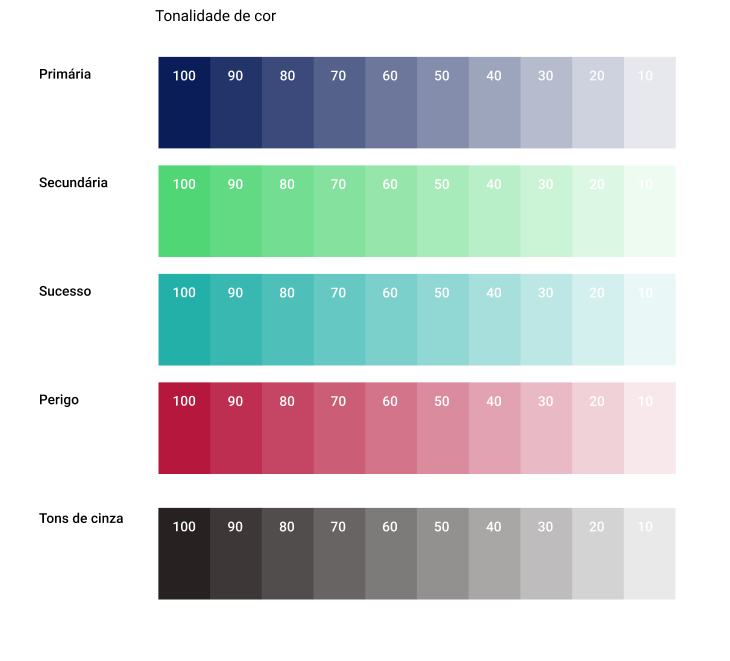
Cores
Escolhemos o azul como cor primária, pois é frequentemente associado a conceitos de confiança, segurança e estabilidade.
Essas são qualidades essenciais para um aplicativo de planejamento financeiro, onde os usuários precisam se sentir seguros ao lidar com informações sensíveis sobre suas finanças. E também por ser uma cor que remete a tecnologia.
Nossa cor secundária escolhida foi o verde, pois ele é frequentemente associado a ideias de crescimento, prosperidade e equilíbrio.
Esses conceitos estão alinhados com os nossos objetivos do aplicativo de ajudar os usuários a administrar melhor suas finanças e alcançar estabilidade financeira.


Tipografia
Escolhemos a fonte Poppins para o projeto por sua grande variedade de peso de claro a negrito, por ser uma fonte moderna, versátil e fácil de usar.

Ícones
Decidimos utilizar ícones vazados com bordas arredondadas, visando a facilitação na identificação.
Seguimos a 2º heurística de Nielsen conhecida como “Compatibilidade entre o sistema e o mundo real”, ao utilizar ícones familiares para facilitar a compreensão das informações.


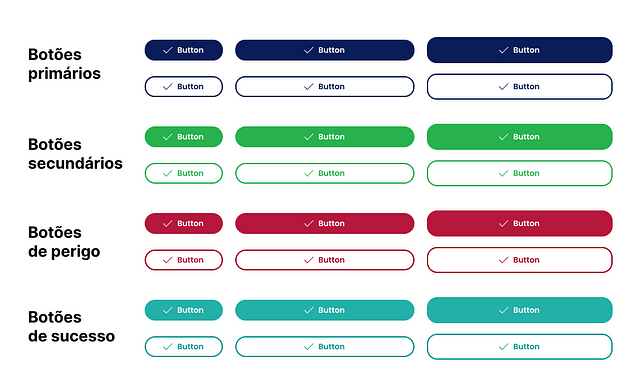
Botões
Nós optamos por utilizar botões arredondados com um border radius de 10px nas bordas, para passar uma sensação de modernidade e leveza ao layout.
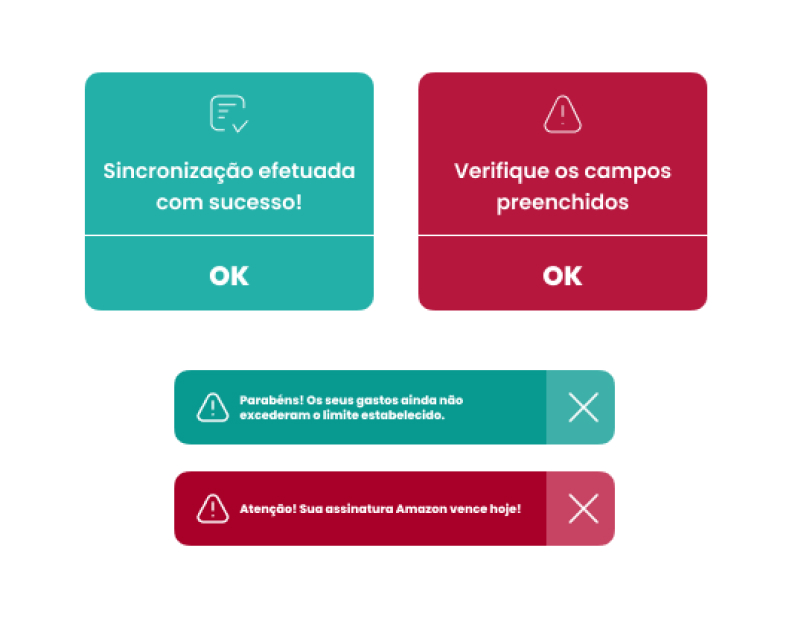
Pop-ups
Seguindo as boas práticas estabelecidas pela Nielsen Norman Group, utilizamos pop-ups com a finalidade de confirmação de ações para auxiliar o usuário.


Formulários
Elaboramos os formulários utilizando componentes de fácil compreensão e com base em interfaces já conhecidas pelo usuário. Também utilizamos mensagens auxiliares a fim de reduzir a carga cognitiva do usuário.
Ilustrações
Utilizamos ilustrações para facilitar a comunicação com o usuário e também para reforçar a proposta do nosso aplicativo.

5- Conclusão
Cada parte deste projeto foi de extrema importância para que pudéssemos elaborar um aplicativo que fosse a solução para pessoas que utilizam o cartão de crédito e não possuem um planejamento eficaz.
Através de pesquisas quantitativas e qualitativas, pudemos validar nossas suposições iniciais e obter insights valiosos sobre as dores e desafios enfrentados pelos usuários.
Descobrimos que a falta de ferramentas eficazes para o gerenciamento financeiro contribui significativamente para endividamentos e gastos supérfluos, destacando a necessidade de uma solução que ofereça controle e praticidade aos usuários.
Ao longo do processo, aplicamos uma abordagem iterativa, refinando constantemente nosso design com base nos resultados dos testes de usabilidade.
Desde os estágios iniciais de média fidelidade até a alta fidelidade, identificamos e abordamos os pontos problemáticos, garantindo uma experiência de usuário mais fluída e intuitiva
Projeto desenvolvido por:
Rodrigo Mattos — UX / UI Designer
Lunara Moreira — UX / UI Designer
Estudo de caso proposto pelo UX Unicórnio, para a formação em UX, UI e Product Design.
Veja o case completo clicando aqui!